The problem is the script is attaching it to the parent theme within url. Sometimes you may want to overrideadd your own stylesheets and javascript separately.
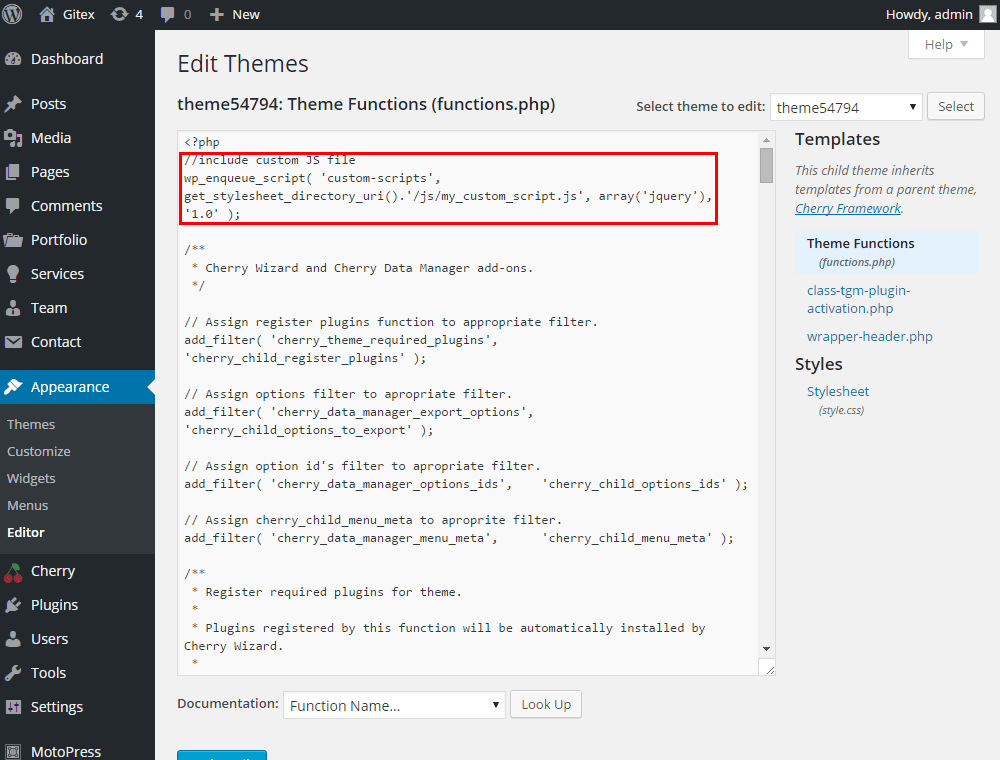
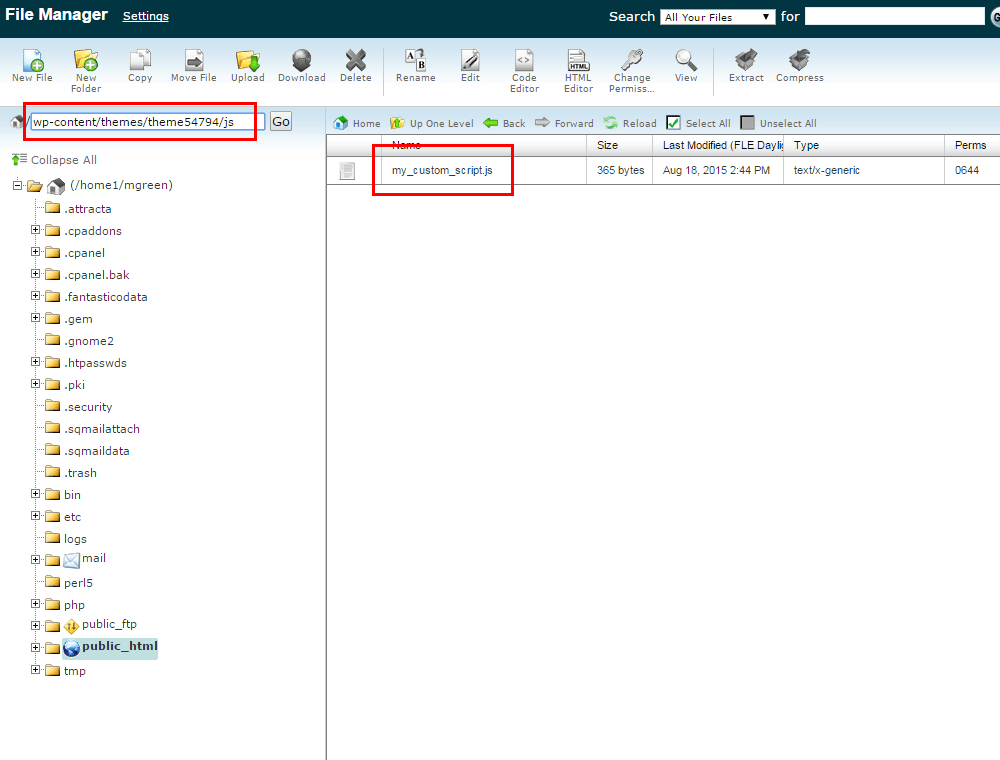
 Cherryframework 4 How To Include Custom Js File Template
Cherryframework 4 How To Include Custom Js File Template
add custom js file to wordpress child theme
add custom js file to wordpress child theme is a summary of the best information with HD images sourced from all the most popular websites in the world. You can access all contents by clicking the download button. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in add custom js file to wordpress child theme content depends on the source site. We hope you do not use it for commercial purposes.
We recommend installing the child theme and use the functionsphp to add your custom.

Add custom js file to wordpress child theme. I disagree with using phpintmax parameter for priority because it causes the parent theme style file to load after the child theme style file. I am using the script below in my functionphp file within my wp child theme folder directory. I would like to include a custom jquery script for a child theme within wordpress.
A stylesheet is also the file where information about your theme is stored. In step 4 of creating a child theme manually the line of code is used to enqueue the parent theme style file. And if you are working with a child theme you your scripts are added the right way without copying the headerphp or footerphp files into your child theme which are shouldnt ever be necessary when working with a well coded theme wrong way to add javascript to wordpress themes.
Add custom javascript into your wordpress site. Using the child theme functions below allow you to do just this. Addaction wpenqueuescripts enqueuechildthemestyles phpintmax.
Your css stylesheets are used to customize the presentation of your theme. This will use the functions file found in your template folder to add a js file of your own choice to a single page of your own choice only. If you dont adhere to best practices you run the risk of conflicting with other themes and plugins and potentially creating problems that could have been easily avoided.
In the functionsphp of my child theme i find the following code after this. Functionsphp is where we will add most of the js script. Jquery is a powerful tool when it comes to adding custom modifications to your theme.
You can override accessible zens pluggable functions or add your own. The easiest and cleanest method to add a javascript file to your wordpress theme is by using functionsphp file with wpenqueuescript. Enqueue the script or style using wpenqueuescript or wpenqueuestyle.
Knowing the proper way to include javascript and css files in your wordpress themes and plugins is very important for designers and developers. For example it is outputting. To add a stylesheet named mystylescss to the theme that is loaded after the main theme stylesheet use this method.
I tried to enqueue a custom js file in my child theme directory. How to add custom css to your wordpress website more info. There are a few ways to add your custom js to your wordpress theme.
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 Cherryframework 4 How To Include Custom Js File Template
Cherryframework 4 How To Include Custom Js File Template
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 How To Add Javascript To Wordpress Safely Better Programming
How To Add Javascript To Wordpress Safely Better Programming
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 How To Add Javascript To Wordpress Safely Better Programming
How To Add Javascript To Wordpress Safely Better Programming
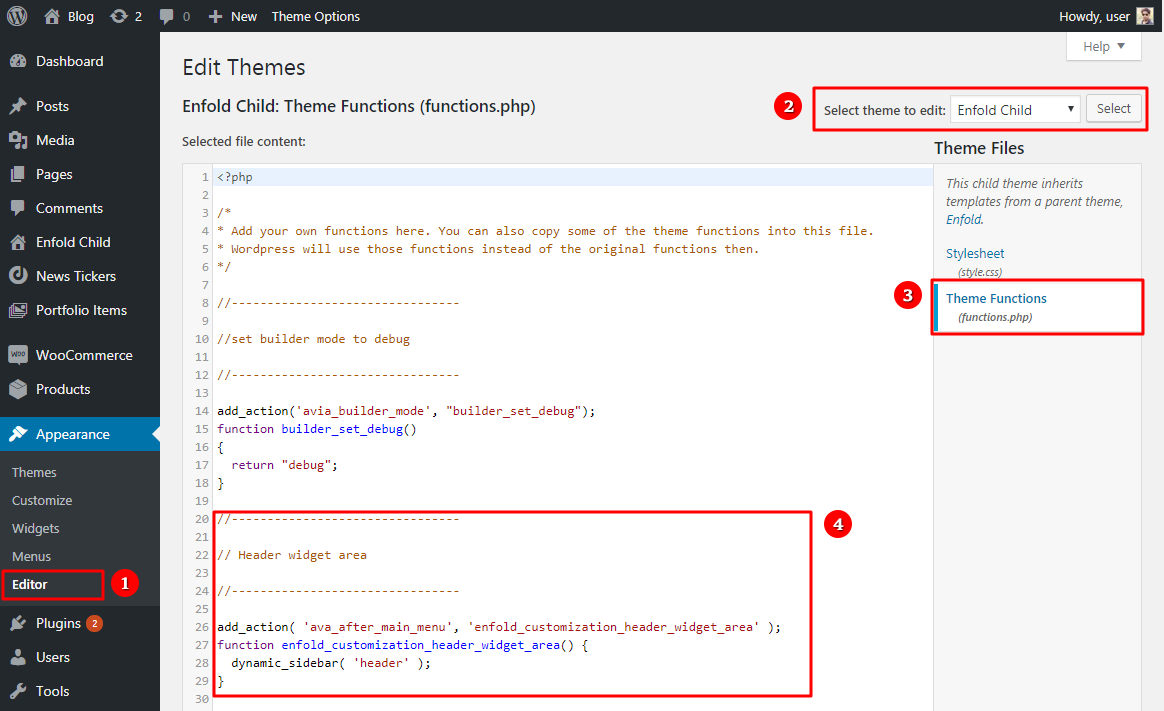
 Add Custom Js Or Php Script Enfold Documentation
Add Custom Js Or Php Script Enfold Documentation
Child Theme Salient Documentation
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
![]() Add Custom Js Or Php Script Enfold Documentation
Add Custom Js Or Php Script Enfold Documentation
 The Easiest Way To Add Javascript To Your Wordpress Site Compete
The Easiest Way To Add Javascript To Your Wordpress Site Compete
